Responsive Web Sitesi Tasarımı Nedir?
Şu sıralar web tasarımı yaptırmak istiyorsanız veya web tasarımı ile yeni ilgilenmeye başlıyorsanız bugünlerde karşınıza mutlaka çıkacak olan bir tabir var; Responsive Web Tasarımı ya da Responsive Site.
Türkçe çevirme uğraşına girersek eğer; "Sorumluluk Sahibi Tasarım" ya da "Uyumlu Web Tasarımı" gibi kulağa komik gelen seçeneklerden birini seçebiliriz ya da "Esnek Tasarım" gibi daha az komik olanı tercih edebilirsiniz.
En kısa özetiyle Responsive Tasarım; bir web sitesinin her platformda düzgün / ölçeklenebilir olması demektir.
2010 yılında, Ethan Marcotte tarafından bulunan bu tasarım yöntemi, mobil cihazların günden güne artması ve ekran boyutlarındaki farklılığın aynı hızda fazlalaşması ile artık tüm dünyada ve ülkemizde vazgeçilmez bir yaklaşıma dönüştü.
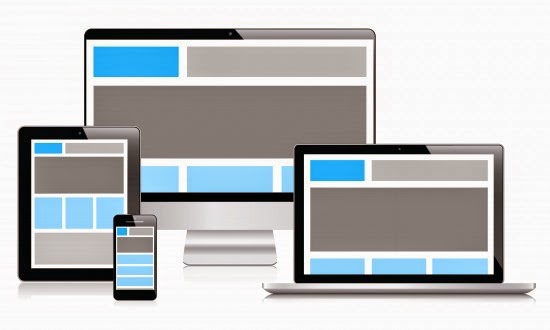
Responsive tasarım, normal bir masaüstü bilgisayarın ekranına göre hazırlanan web sitelerinin, akıllı telefonlar ve tabletlerden ziyaret edildiğinde ekran boyutuna göre esneyerek/daralarak ölçeklenip açıldığı ekranın çözünürlük değerlerine göre görünmesini sağlar. Site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturmasını sağlayacak kodlar ile oluşur. Genellikle 3 kademeli (Ekran, Tablet, Akıllı Telefon) şekilde planlanır. Responsive tasarım sitenin açıldığı işletim sistemi ya da internet tarayıcısı ile ilgili değildir, yanlızca ekran çözünürlüğü ile ilgilidir.
Responsive tasarım olmayan web sitelerine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşar. Okumak istedikleri alanı ancak zoom yaparak, kısıtlı bir alanı görüntüleyebilirler ve kullanım zorluğu çekerler. Menüleri gezmek zorlaşır hatta menüler mobil uyumlu değilse açmak istedikleri linki bulamayabilirler. Responsive tasarım tüm bu eksilerin önüne geçer ve her platformda tam navigasyon rahatlığı sağlar.
Arama motorları da responsive siteleri ciddi şekilde destekliyor. Bir sayfanın arama motorlarında hem kendi alan adı hem de m.alanadi.com gibi farklı alt alan adı altında bir mobil versiyonunun olmasındansa tek adres ile sayfanın responsive yapılması daha uygun buluyor. Çünkü mobilden yapılan aramalarda genellikle arama motorları sayfanın mobil uyumluluğuna dikkat etmeksizin sonuçları sıralıyor.
Mobilden web site ziyaretleri dünyada %25 seviyelerine yükseldi ve kısa sürede daha da artacak. Bu sebeple responsive özellikli web sitelerinde ciddi bir artış öngörülüyor.
Yaptığımız responsive web sitelerinden bir kaç örnek sunacak olursak;
http://www.ajansweb.com.tr/
http://www.forcetr.com/
http://www.costaturkey.com/
http://www.antalyaesnaflarsanayisitesi.com/
http://www.yaymimarlik.com.tr/
http://www.citirimpark.com.tr/
Tabiki bu örnek siteleri hem ekrandan hemde mobil cihazlarınızdan görüntülemenizi tavsiye ediyoruz.
İşte popülerliği her geçen gün daha da artacak Responsive Web Tasarımı bu.
Yeni bir web sitesi yaptıracaksanız ya da bu işi öğrenmeye başlayacaksanız mutlaka Responsive Tasarım anlayışını bilmeniz gerekiyor.
Türkçe çevirme uğraşına girersek eğer; "Sorumluluk Sahibi Tasarım" ya da "Uyumlu Web Tasarımı" gibi kulağa komik gelen seçeneklerden birini seçebiliriz ya da "Esnek Tasarım" gibi daha az komik olanı tercih edebilirsiniz.
En kısa özetiyle Responsive Tasarım; bir web sitesinin her platformda düzgün / ölçeklenebilir olması demektir.
2010 yılında, Ethan Marcotte tarafından bulunan bu tasarım yöntemi, mobil cihazların günden güne artması ve ekran boyutlarındaki farklılığın aynı hızda fazlalaşması ile artık tüm dünyada ve ülkemizde vazgeçilmez bir yaklaşıma dönüştü.
Responsive tasarım, normal bir masaüstü bilgisayarın ekranına göre hazırlanan web sitelerinin, akıllı telefonlar ve tabletlerden ziyaret edildiğinde ekran boyutuna göre esneyerek/daralarak ölçeklenip açıldığı ekranın çözünürlük değerlerine göre görünmesini sağlar. Site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturmasını sağlayacak kodlar ile oluşur. Genellikle 3 kademeli (Ekran, Tablet, Akıllı Telefon) şekilde planlanır. Responsive tasarım sitenin açıldığı işletim sistemi ya da internet tarayıcısı ile ilgili değildir, yanlızca ekran çözünürlüğü ile ilgilidir.
Responsive tasarım olmayan web sitelerine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşar. Okumak istedikleri alanı ancak zoom yaparak, kısıtlı bir alanı görüntüleyebilirler ve kullanım zorluğu çekerler. Menüleri gezmek zorlaşır hatta menüler mobil uyumlu değilse açmak istedikleri linki bulamayabilirler. Responsive tasarım tüm bu eksilerin önüne geçer ve her platformda tam navigasyon rahatlığı sağlar.
Arama motorları da responsive siteleri ciddi şekilde destekliyor. Bir sayfanın arama motorlarında hem kendi alan adı hem de m.alanadi.com gibi farklı alt alan adı altında bir mobil versiyonunun olmasındansa tek adres ile sayfanın responsive yapılması daha uygun buluyor. Çünkü mobilden yapılan aramalarda genellikle arama motorları sayfanın mobil uyumluluğuna dikkat etmeksizin sonuçları sıralıyor.
Mobilden web site ziyaretleri dünyada %25 seviyelerine yükseldi ve kısa sürede daha da artacak. Bu sebeple responsive özellikli web sitelerinde ciddi bir artış öngörülüyor.
Yaptığımız responsive web sitelerinden bir kaç örnek sunacak olursak;
http://www.ajansweb.com.tr/
http://www.forcetr.com/
http://www.costaturkey.com/
http://www.antalyaesnaflarsanayisitesi.com/
http://www.yaymimarlik.com.tr/
http://www.citirimpark.com.tr/
Tabiki bu örnek siteleri hem ekrandan hemde mobil cihazlarınızdan görüntülemenizi tavsiye ediyoruz.
İşte popülerliği her geçen gün daha da artacak Responsive Web Tasarımı bu.
Yeni bir web sitesi yaptıracaksanız ya da bu işi öğrenmeye başlayacaksanız mutlaka Responsive Tasarım anlayışını bilmeniz gerekiyor.




Yorumlar